Coding is not always a dialog between a computer and a programmer. Actually, it's quite a rare case when only one developer is working on a piece of software. Even though all of these instructions are written to be processed by a machine, sooner or later one or several of your colleagues will join your “conversation” to update or add something. Code readability plays a central part in making this transition smooth and pleasant.
At a first glance “readable” is very subjective – after all, we all perceive information in a unique individual manner – but, digging deeper, you'll notice that there are a few coding patterns that make a big difference when working with others’ code. Below are our TOP 10:
1. Formatting is king
This rule must be as ancient as writing itself. We’d bet that every language has a tricky phrase illustrating the importance of punctuation. Here's an example from English:
Charles the First walked and talked half an hour after his head was cut off.
This is where all ghost stories come from. One simple comma could change the situation a lot.
When writing your code, keep the formatting rules common for a specific language in mind. When reading your JS code, your colleagues will be very grateful for writing thisVariableName this way.
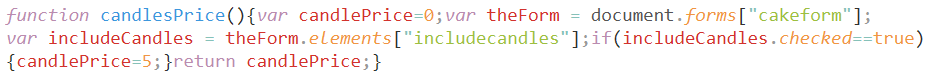
Another example that can cause almost any programmer a fierce headache is this:

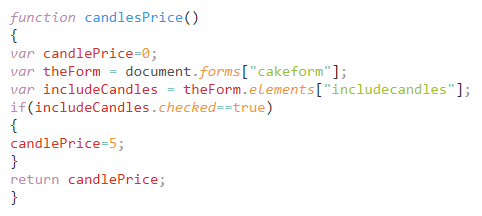
The code is correct and will be executed flawlessly, but if another developer has to add some changes to it, he'll be forced to struggle simply to understand what's going on here. So, don't neglect using syllabification:

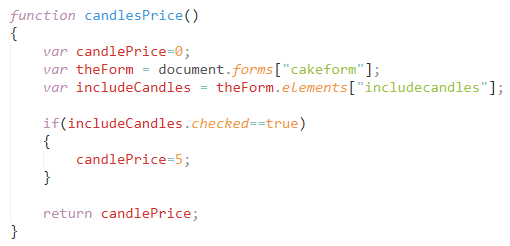
Or, even better: syllabification and spacing (or tabulation):

Most IDE set the displacement automatically or allow it to be adjusted according to a company's internal requirements. This helps to better understand not only the meaning of each line of code but also the unit nesting.
2. Bury the dead code
One important thing the Game of Thrones has taught us is that the dead should remain dead...and hidden somewhere far from women, children and poorly armed dwarves.
If there are unused functions and variables, delete them; do not comment them. Commented blocks are the best illustration of the phrase, “I don't really care about all this stuff”. Not caring once makes it much simpler not to care twice. And this all ends in...you all saw Season 8, I think.
3. The fewer comments the better
It's a good habit to leave comments on your code. It’s even better when you don’t have to. In other words, it's good to comment on the parts that need explanation, but it's much, much better to write your code in a way that explains itself.
4. Names are no place for creativity
Good naming is the first step to erasing most unnecessary comments. The best method for giving names to functions and variables is assuming you are the worst fiction writer ever. Your names should explain all the stuff this piece of code does from beginning to end. For example:
function twilight() - bad name
function calculateMonthlyFee() - good name
BURN_BABY_BURN – fantastic!
5. Break the big blocks
Leave long reads for your company's blog. The code should be as laconic as possible. It's hard to bind the right block size to a certain number, but there is a critical length for sure. When you feel that a piece of code is too messy, it's time to regroup and refactor it or maybe divide it into separate blocks.
6. Don't copypaste
It's true that copypasting has made programmers’ lives easier. But, just like every convenience, it has a flip side. Every time you copy more than 2 lines of code ask yourself whether you are missing an opportunity for a better solution. Duplicating items may be the easiest way to accomplish the task, but this doesn't make a good developer. Striving and ability to do it the optimal way does.
7. Remove redundant nesting
The logic of some processes may be rather complicated, which results in an endless ladder of if statements and loops. A machine can handle it without overheating, while the temperature of your colleague trying to figure out the hierarchy of the program will rise to life-threatening levels. Reformat nested code with guard clauses, early returns or aspects of functional programming. Or, to make a long story short: one switch is sometimes worth one thousand ifs.
8. Ensure meaningful returns
Sometimes functions return the most unexpected values, and you create tons of code to handle them. Devastating! Ideally, a function should return only values that won’t break the code execution. For everything else, there are exceptions.
9. Use objects
In the age of OOP, using primitives is quite primitive. We agree it might be painful to reject these good old lists and arrays, but objects can give you some analgetic advantages. They help you formalize the structure of the code and facilitate the repeat logic.
10. Choose internal functions over custom solutions
Don't reinvent the wheel. If your language provides an internal function to solve your problem, use it rather than invent a custom solution. This may require deeper knowledge of the language, but it can save you a lot of time. Reviewing your code and refactoring pieces that do the same as internal functions is also good.
***
Looking for a programmer that follows all best practices for your project? You came to the right place. Tell us about your project requirements, and we'll find the best talents for your needs. Contact us to learn more!

Leave a Comment