How can you ensure that your solution is viable for mass production?
How can your investors try and evaluate it before it is released?
How can you determine and integrate the features that bring the greatest value to your target audience?
A prototype isn’t just a part of the design process. It is one of the most essential product development stages, and without it you risk turning further steps into a guessing game.
What a prototype is and what it is not
A prototype is an introductory visual mock-up that looks like a real app, shows its design and core features, but does not include working code.
A prototype conveys the look and feel of your app, but it is not working software. In other words, it is a simulation of the product, but it is not yet a product.
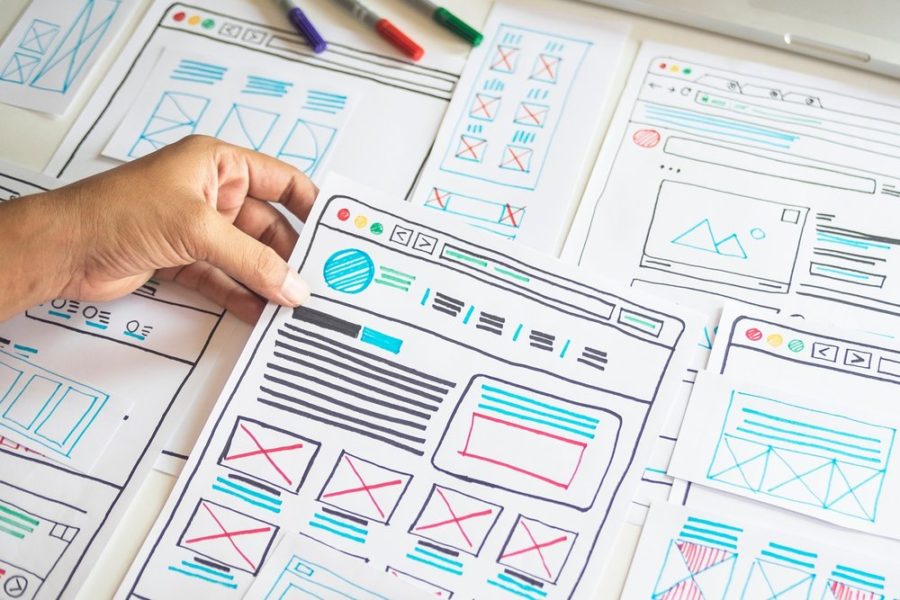
It can be as basic as sketches on paper or as high-fidelity as a clickable, actionable demo version.
The main purpose of building prototypes is to test the feasibility and usability of designs before investing large sums of money in development.
How it works
The designer ties screens together by defining click targets and interconnections between elements, thus showing how one task leads to another task or screen. This helps evaluate the effectiveness of the linking structure and check whether target users can understand how to navigate and complete their intended task.
Types of app prototype
Depending on your goals and ideation stage, you can utilize prototypes of different levels of fidelity and detail. Each will bring you certain advantages and push your project forward.
Wireframe

The most basic version is made up of a series of hand or digital sketches. Each sketch represents a different screen, and you can cycle through them to show the app’s flow. Wireframes usually don't contain styles or any branding elements. They allow designers to think through the app's structure and iterate ideas quickly, and they are perfect during brainstorming.
Black and white digital prototype

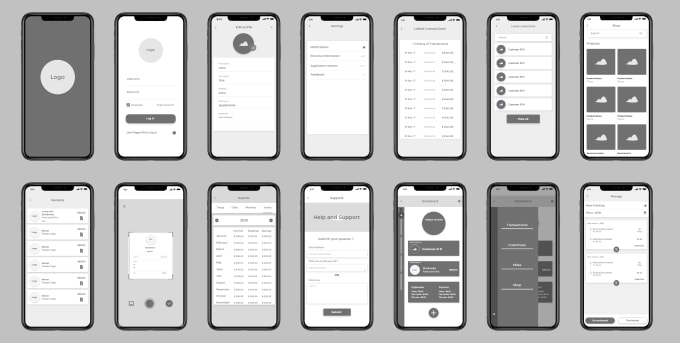
At this stage, the design is kept monochrome so that users can focus on functionality rather than visuals. These low-fidelity actionable prototypes require less time and investment than full-featured colored models and are good for finalization of the app's UX.
High-fidelity digital prototype

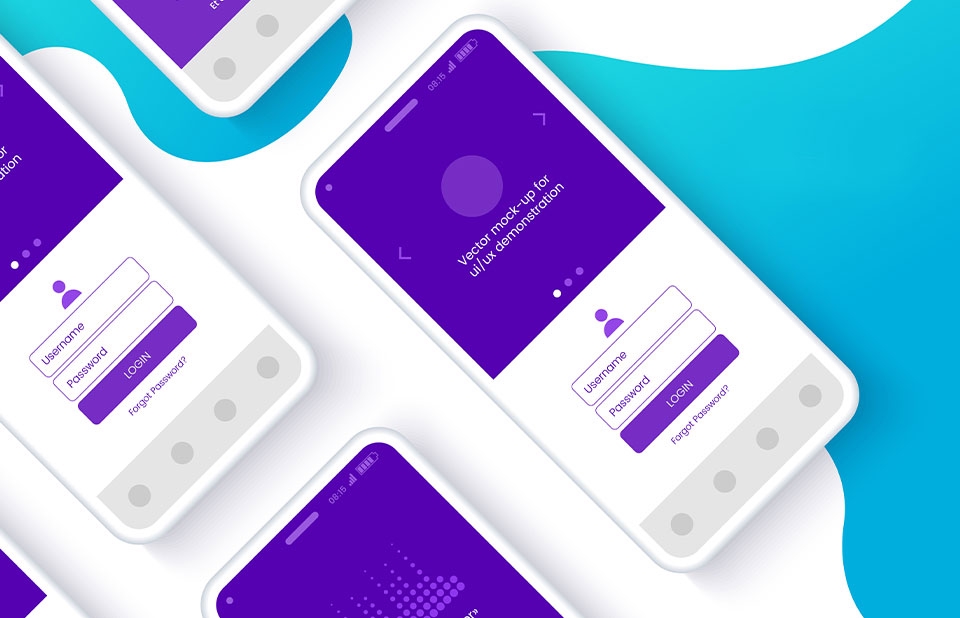
This prototype looks like a real app. Even though the screens are no more than images, most of the elements are clickable and actionable. With such a detailed prototype, you can get the truest sense of the UX before proceeding to code. It is the most suitable for businesses that want to verify all of the aspects of the future product before investing time and money in development.
What are the advantages of prototyping?
Although creating a prototype consumes time, the end result feels more like a real live product. While simple hand-made wireframes can facilitate understanding and discussion, interactive prototypes provide the foundation for real usability and preference testing.
TOP 7 reasons why prototyping helps to create better products
1. Fail early and inexpensively
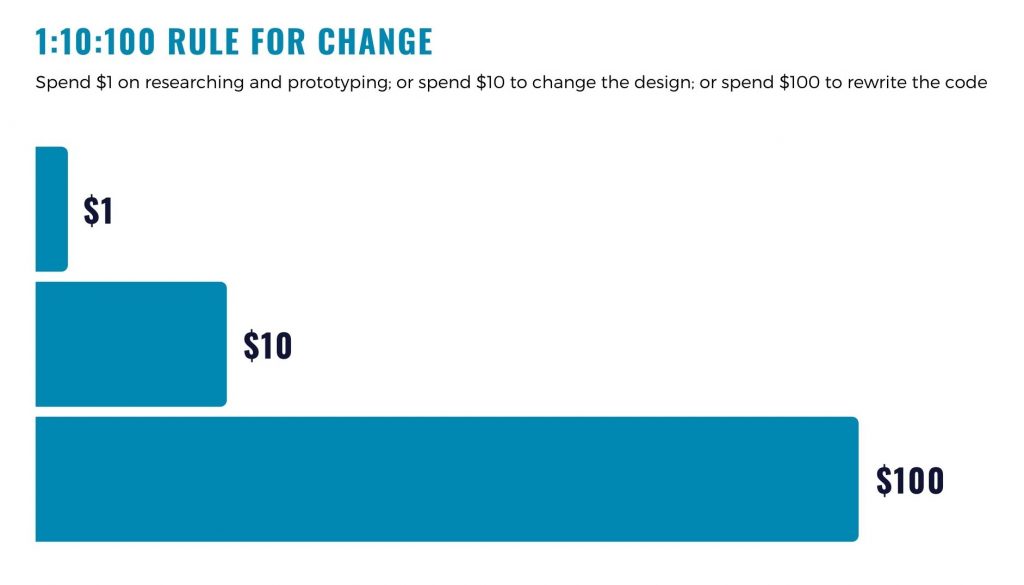
Starting development with a prototype saves your money in the long run. It’s far more budget-friendly to fix bugs at the beginning rather than toward the end.

The closer you get to release, the costlier changes become. If you start testing two days before launch, you boost the risk of finding critical issues too late to be fixed. Carrying out prototyping research at the early stages helps you protect your project’s ROI.
2. Overcome technological constraints
There are some things that are simple by design but are extremely hard to code. There are also things that are trivial from a developer’s perspective but can make your designers cry. Distinguishing between these two situations is often very challenging.
For example, it's easy to connect all kitchen appliances into one network, but creating an intuitive interface where a user can set up all the processes may be a puzzle. On the other hand, making cameras convert all the visible text into something formattable sounds very simple, but it is really difficult to implement.
The development process is a dialogue between engineers and UX designers. How often have you heard discussions like this within your team:
Designer: “I want to do x.”
Developer: “That's impossible.”
Designer: "Then let’s do y?”
Developer: “Ok, that's not a big deal.”
To the designer, x and y are almost the same, but to the software developer, they are absolutely different problems.
Prototyping helps to find an optimal design/technology fit.
Check out a related article:
Everything You Always Wanted to Know about MVP Development
3. Gather more accurate requirements
Traditional procedures, such as interviews and focus groups, can lead to various problems, as many respondents find it hard to conceptualize a product before they try it. By providing them with an interactive prototype, you can enhance their understanding and consolidate requirements.
4. Raise investment money
By producing a prototype, you can prove the feasibility of your idea and gather initial user feedback. This will increase the chances that your idea will be funded, as investors will be able to assess the value of your product with higher accuracy.
5. Easily file patents
In many countries, patent offices use the “first to invent rule,” which gives priority to parties who conceive and produce the product. A prototype is a fast and reliable way to demonstrate the concept and solidify your copyright.
6. Just create better products
Creating a digital product that results in deep user engagement is a challenging task. Utilizing a high-fidelity prototype to test your ideas, gather user feedback, and consolidate requirements will help you develop a product that fits the market and is bug-free and enjoyable to use.
Top 5 tools for creating actionable digital prototypes
Choosing the right platform is the key to creating a good working prototype. There are many instruments in the market to choose from. Each tool has its own distinctive features and provides unique benefits to a user. Here are our top 5:
1. Balsamiq Mockups

This is something we use to produce simple static wireframes. It unites the speed and convenience of hand mockups with a digital medium. Users can choose from 500+ default UX elements or create their own. The tool also allows for common interactions to be set up.
2. InVision

InVision might be a rockstar in the field of prototyping tools. It allows users to create high-fidelity realistic models, add many types of interactions, and set up push and pull integrations with Slack, Dropbox, Trello, and Jira.
The working process is intuitive, and the learning curve is short. InVision also offers an in-browser demonstration feature and helps to organize the workflow with a built-in dashboard.
Many companies like Uber, Salesforce, and Twitter use this tool for prototyping. At Intersog, we also adore it.
3. Adobe Experience Design

With Adobe XD, you can draw and edit vector images to create prototypes of any complexity, as well as develop production-ready assets all in the same app. Since the app comes from the Adobe-family, it allows for integration with Photoshop and After Effects.
4. Sketch

Sketch is similar to Photoshop in many ways, as it provides the functionality you need to edit pictures. At the same time, it's well-tuned to work with vector graphics. Our designers often use it for building UIs for applications, as it allows users to work with reusable elements, such as icons or buttons, conveniently.
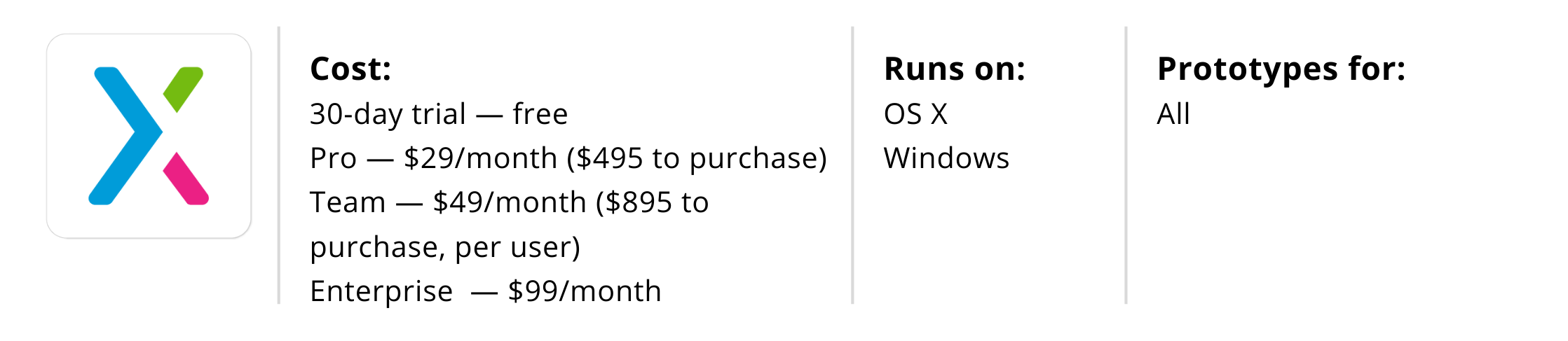
5. Axure

Axure is a powerful prototyping tool that doesn't require any software development skills. It provides the following features:
– dynamic content for imitating hover functions
– math functions, like adding or removing items from cart
– intellectual, data-driven sorting
– adaptive views, depending on selected screen size
– various types of animation
It also makes sharing a prototype for viewing in a browser as easy as pushing a button.
What we wanted to end with

In other words, a complete workable prototype is also a guarantee that your product can be built, launched, and adored by users.
So, if you feel that you need a quality prototype to move forward in your project, don’t hesitate to contact us for a consultation or help. We are here for you!

Leave a Comment