Web developers often face a tough decision when choosing a development framework for their projects. This choice is a common topic of debate among developers, as selecting the right framework is crucial for the success of their work. Three frameworks that frequently come up in these discussions are ReactJS, VueJS, and Angular.
To put it simply, React is a UI library, Vue is a progressive framework, and Angular is a comprehensive front-end framework. According to the StackOverflow Survey 2024, React is preferred by 39.5% of developers, followed by Angular at 17.1%, and Vue at 15.4%. This guide aims to help you make an informed decision on which framework to choose for your next project.

What is Angular?
Angular is a comprehensive web application framework based on TypeScript, free and open-source. It is widely used for creating Single Page Applications (SPAs). Originally launched by Google in 2016 as a successor to AngularJS, which debuted in 2010, Angular quickly gained traction among developers due to its robust features and the backing of Google.
It's important to distinguish between AngularJS and Angular; the former uses JavaScript while the latter uses TypeScript. This transition from JavaScript to TypeScript disappointed some developers, as JavaScript is more widely known.
Advantages of Angular:
- Trustworthy for the Future: Backed by Google, Angular is a reliable choice for large-scale applications, with long-term maintenance assured.
- Detailed Documentation: Angular's extensive documentation clearly explains its functionalities, with examples that are helpful even for beginners.
- Scalability: Angular projects are highly scalable. Minor changes by team members do not require restructuring the entire project, and the codebase remains consistent and readable, enhancing efficiency.
Disadvantages of Angular:
- Learning Curve: Angular requires proficiency in TypeScript, a language favored by 30% of developers according to the StackOverflow survey, making it more challenging to learn than other frameworks.
- Project Size: The impact of project size is more noticeable in smaller applications, though in larger applications, the size differences become negligible.

What is React?
React is an open-source JavaScript library for building user interfaces, developed by Facebook in 2013. It's the most widely used JavaScript library due to its simplicity in creating web applications. React offers additional features like Flux and React Native, the latter allowing developers to use the same codebase for web and mobile applications.
React applications are built with reusable components, reducing development time and complexity. Jordan Walke originally founded React in 2011.
Advantages of React:
- Reusable Components: These reduce the complexity and amount of coding required, providing a clear and maintainable codebase.
- Performance: React uses a virtual DOM, enhancing performance and speed compared to the conventional DOM.
- Easy Learning Curve: React is relatively easy to learn, especially for developers familiar with HTML and JavaScript.
Disadvantages of React:
- Development Pace: Frequent updates to React require developers to continually learn new concepts.
- JSX Introduction: While React doesn't require prerequisites, JSX can be challenging for some developers, along with the inline scripting feature.

What is Vue.js?
Vue.js is an open-source progressive frontend framework popular for creating Single Page Applications (SPAs). Released in 2014, Vue quickly became favored for its straightforward interface and easy learning curve. Vue was inspired by Angular, aiming to combine the best aspects of Angular while addressing its limitations to create an efficient tool.
Vue is particularly beginner-friendly, enabling developers to create dynamic web applications without extensive prior knowledge.
Advantages of Vue.js:
- Short Learning Curve: Unlike Angular and React, which require knowledge of TypeScript and JavaScript respectively, Vue is accessible to beginners.
- Project Size: Smaller Vue projects load faster, positively impacting SEO as Google prioritizes faster-loading websites.
- Community Support: Strong forums and community support are vital for learning and maintaining technology.
Disadvantages of Vue.js:
- Narrow Ecosystem: Vue's ecosystem is limited, affecting its compatibility with older operating systems and web browsers.
- Trust Issues: Unlike Angular and React, which are backed by tech giants Google and Facebook, Vue lacks similar backing, making it less trusted by some developers.
By understanding these frameworks' strengths and limitations, you can make an informed decision on which to use for your next project.
Core Differences: Angular vs React vs Vue
When deciding which web development framework to use for your project, it's helpful to compare the core differences between Angular, React, and Vue. Here's a comparison table to highlight these differences:
| Angular | React | Vue | |
|---|---|---|---|
| Initial Release | 2016 | 2011 | 2014 |
| Support | Community | ||
| Type | Framework | Library | Framework |
| Size | Medium | Small | Very small |
| Language | TypeScript | JavaScript | JavaScript |
| Performance | Good | Good | Good |
| Data Binding | Both | Unidirectional | Bidirectional |
| Learning Curve | Steep | Easy | Easy |
| Popular Websites | Paypal, Samsung, Upwork | Netflix, Twitter, Amazon | Alibaba, Grammarly, GitLab |
Popularity, сommunity and development
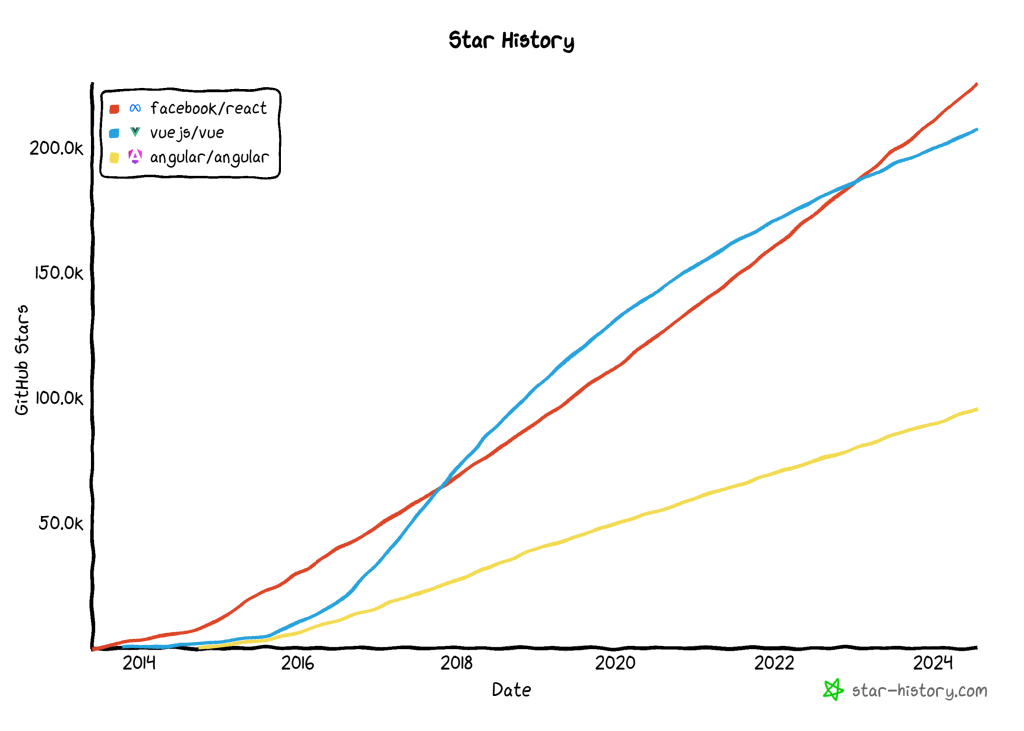
Measuring the popularity of frameworks like Angular, React, and Vue can be challenging through Google Trends due to their common names. A more accurate indicator of their popularity is the number of stars on their GitHub repositories.

In mid-2016, Vue experienced a significant increase in GitHub stars, bringing it close to React in terms of popularity. Here’s a brief look at their popularity based on GitHub stars:
- React: With its robust backing from Facebook and a large developer community, React remains one of the most popular frameworks.
- Vue: Vue's star count surged in mid-2016, and it has since maintained a position comparable to React, largely due to its simplicity and ease of use.
- Angular: Supported by Google, Angular continues to be a reliable choice, though it generally has fewer stars compared to React and Vue.
When comparing Angular, React, and Vue, GitHub statistics offer valuable insights into their popularity and community engagement. Here’s a detailed look at the key metrics for each framework:
| Angular | React | Vue | |
| Watchers | 3.1k | 6.7k | 6.3k |
| Stars | 78.4k | 180k | 218k |
| Forks | 20.6k | 36.5k | 35.7k |
| Contributors | 1,500+ | 1,500+ | 400+ |
| Used By | 1.7M | 5.7M | 167k+ |
Vue has a significantly higher number of watchers, stars, and forks compared to React, indicating strong popularity and value among users. However, Vue has fewer contributors than Angular and React, which may be attributed to Vue being driven primarily by the open-source community, whereas Angular and React benefit from contributions by Google and Facebook employees.
Angular and React both have over 1,500 contributors, reflecting their strong backing by Google and Facebook, respectively. Vue, with over 400 contributors, relies heavily on its open-source community.
While GitHub statistics highlight the popularity and community engagement for Angular, React, and Vue, they also show that each framework has significant development activity. This ongoing activity suggests that all three frameworks will continue to evolve and remain relevant.
However, these statistics alone should not be the sole basis for choosing a framework. It’s crucial to consider other factors such as the specific requirements of your project, the expertise of your development team, and the long-term support and scalability of the framework.
Check out a related article:
Native vs. Cross-platform – What App Will Work Best for Your Business?
Migrations
When using a web development framework, it's essential to be aware of how updates might affect your codebase. While most updates are seamless, significant changes can require modifications to maintain compatibility. Understanding the migration policies and tools of each framework can help you choose the one that aligns best with your project’s needs and your team’s ability to adapt to updates.
Here's how Angular, React, and Vue handle migrations:
Angular
- Update Frequency: Angular schedules major updates every six months.
- Deprecation Period: After a major update, there’s a six-month period before any major APIs are deprecated, giving developers a year (two release cycles) to make necessary adjustments.
- Stability: This structured approach provides ample time for developers to adapt to changes, minimizing disruption.
React
- Stability Focus: Facebook prioritizes stability due to the extensive use of React by large companies like Twitter and Airbnb.
- Ease of Upgrades: Upgrading between React versions is generally straightforward. Tools like
react-codemodassist in automating migration processes, making transitions smoother.
Vue
- Migration Tools: Vue provides comprehensive support for migrations. The Vue 3 documentation states that much remains unchanged from Vue 2 to Vue 3, with 90% of the API being the same for migrations from 1.x to 2.
- Helper Tools: A Vue 2 to Vue 1 migration helper tool is available, running in the console to evaluate your app’s status and guide the migration process.
Working with Vue vs Angular vs React
When choosing a framework, key factors to consider include size and load times, components, and the learning curve. Here’s an in-depth look at these aspects for Angular, React, and Vue.
Size and Load Times
Although the sizes of these frameworks differ, this is less of an issue today due to standard practices like caching and minification. Here’s a brief overview:
- Angular: The largest of the three frameworks but still small compared to the average webpage size (~2MB).
- React: Smaller in size, leading to potentially faster initial load times.
- Vue: The smallest, contributing to even quicker load times.
Using a popular CDN can further mitigate load time differences as users may already have these libraries cached.
Components
Components are a cornerstone of modern web development, facilitating code reuse and modularity. Here's how each framework handles components:
Angular:
- Directives: Angular uses directives to define components. These are markers on DOM elements that Angular tracks and attaches specific behaviors to.
- Separation: Angular separates the UI aspects of components as HTML attributes and their behaviors as JavaScript code.
React:
- Combined UI and Behavior: React combines the UI and behavior of components. A single part of the code is responsible for both rendering the UI and defining its behavior.
- JSX: Uses JSX, a syntax extension that allows writing HTML within JavaScript, making component creation intuitive.
Vue:
- Combined Approach: Similar to React, Vue combines the UI and behavior within components, making development more straightforward.
- Customization: Vue allows high customizability and supports the use of preprocessors like Sass or Less, enhancing component styling.
Learning Curve
The ease of learning each framework varies, affecting how quickly developers can become productive:
Angular:
- Steep Learning Curve: Angular’s comprehensive nature requires learning additional concepts like TypeScript and MVC (Model-View-Controller).
- Payoff: While it takes time to master, this investment provides a deep understanding of frontend development.
React:
- Moderate Learning Curve: React is easier to start with, especially with its comprehensive documentation and active community support.
- Additional Libraries: Advanced functionality in React often requires third-party libraries, which can add complexity.
Vue:
- Gentle Learning Curve: Vue is easier to learn than Angular and React, with a design that facilitates a smooth transition from either framework.
- Flexibility: Vue’s flexibility allows for rapid development but can also lead to poorly structured code if best practices are not followed.
Conclusion
Choosing between Angular, React, and Vue involves evaluating your project needs and team expertise. Here’s a quick summary:
- Angular: Best for large-scale applications requiring a comprehensive framework with strong support and structure.
- React: Ideal for projects needing flexibility and a robust community, with the option to add features as needed.
- Vue: Perfect for smaller projects or teams looking for a simple, highly customizable framework with a gentle learning curve.
Each framework has its strengths and trade-offs. Considering the specific requirements of your project and your team's skills will help you make the best choice.
Ready-to-Use Libraries
One of the major advantages of using Angular, React, or Vue is the availability of numerous component libraries and frameworks that can enhance your development process. Here’s a look at some popular libraries for each framework:
React Component Libraries

Material Kit 2 React
Description: A free MUI design system based on React, offering 40 customizable front-end components and prebuilt design blocks.
Features: Ideal for those looking for a comprehensive design system with similar toolsets to Vue.
PrimeReact
Description: A comprehensive UI library for React that includes over 80 components, templates, a theme designer, 280+ UI blocks, and an icon library.
Features: Offers theming via popular frameworks such as Material, Bootstrap, and Tailwind, providing flexibility in design.
Vue Component Libraries

Vuetify
Description: A complete Material Design framework built on top of Vue, offering hundreds of accessible and customizable components.
Features: Actively developed with extensive customization options through Sass/SCSS, making it a robust choice for Vue projects.
Quasar
Description: A high-performance Vue-based framework that supports building Single-Page Apps (SPAs), Server-Side Rendered Apps (SSR), mobile apps, and more.
Features: Includes a large toolset with hundreds of Vue components, directives, composables, and more, enabling rapid development of versatile applications.
Angular Component Libraries

Paper Kit 2 PRO Angular
Description: Based on Bootstrap and built on Angular 13, this library offers a vast array of fully responsive components, sections, and example pages.
Features: A solid choice for those opting for Angular, providing a comprehensive set of tools for building modern web applications.
Each of these libraries provides unique features that can help streamline your development workflow, making it easier to build high-quality applications.
Angular vs React vs Vue: Which One Should You Choose?
Deciding between Angular, React, and Vue can be challenging, as each framework has its own set of strengths and weaknesses. Here’s a recap of their characteristic features to help you make an informed decision:
Angular
- Maturity and Support: Angular is the most mature framework, with robust backing from Google and a large community of contributors.
- Complete Package: Angular is a full-fledged framework, offering a comprehensive set of tools out of the box.
- Learning Curve: It has a steep learning curve, which might be challenging for new developers.
- Ideal For: Companies with large teams and developers experienced with TypeScript.
React
- Community and Contributions: React, backed by Facebook, has a vast number of contributions from the community and has gained widespread acceptance.
- Flexibility: It offers flexibility, allowing seamless integration with other frameworks and libraries.
- Learning Curve: React is relatively easy to learn, making it a good choice for beginners.
- Job Market: The job market for React developers is strong, indicating a bright future for the framework.
- Ideal For: Startups, developers looking for flexibility, and those new to front-end JavaScript frameworks.
Vue
- Simplicity and Flexibility: Vue is known for its simplicity and flexibility, making it easy to learn and adapt.
- Community-Driven: Although it lacks the backing of a major company, Vue has done exceptionally well, especially with the release of Vue 3.0.
- Adoption: It has been adopted by several large companies, particularly in China (e.g., Alibaba, Baidu).
- Ideal For: Developers who prioritize simplicity and flexibility.
Conclusion
There’s no one-size-fits-all answer to the Angular vs React vs Vue debate. Each framework has its own advantages and is better suited to different types of projects and developer preferences. Here’s a quick summary:
- Angular: Best for large-scale applications and teams with TypeScript experience.
- React: Great for startups and developers seeking flexibility and a strong job market.
- Vue: Ideal for those who prefer simplicity and ease of integration.
When choosing a framework, consider the specific needs of your project, your team's expertise, and the long-term maintainability of your application. Doing thorough research and evaluating each framework's strengths in relation to your project's requirements will help you make the best choice.
At Intersog, we specialize in creating dynamic, scalable, and high-performance web applications using Angular, React, and Vue. Whether you need a robust enterprise solution, a flexible startup platform, or a seamless user interface, Intersog is your go-to partner for innovative and tailored web development services. Let us help you bring your vision to life with top-tier solutions that drive success.
Leave a Comment